Tip: Creative Syllabi
Making syllabi more effective pedagogical documents: jumping on the infographic bandwagon.
[I]f the raison d'être of the syllabus is to make all members of a classroom informed about the boundaries and expectations of the class then it is a genre that seems to be missing its core audience.
Guy McHendry, creator of Interactive Syllabus
My syllabi haven’t changed much, in design anyway, in a very long time. I increasingly believe that they are documents which make sense to me as the creator, but which are not engaging or even helpful for students. As I have taught more online and hybrid courses, I’ve moved away from handing out paper copies of the syllabus on the first day and instead share my syllabi in electronic form - but, I don’t think that turning a static document into a series of LMS pages does enough to address the fundamental flaws in my syllabi. As summer semester wraps up, I wanted to explore some options to make a syllabus (1) a better pedagogical document, and (2) viewable online and particularly on mobile devices (since, as I wrote last week, so many of our students will need to rely on a cell phone to access course materials this year).
If we want a syllabus to be an effective pedagogical document — one that engagingly introduces our course and entices students to fully invest in it — we should probably change the way we think about that document.
David Gooblar, Your Syllabus Doesn’t Have to Look Like a Contract
Inspired by one lovely infographic-style syllabus created by Matt Salomone (shared in an earlier post on specs grading), I found some templates and other examples that meet my criteria of effectively communicating course information and being more visually appealing across devices, and wanted to share just a couple here. Note that the images shared below have been cropped to focus on certain aspects - just click on each image to view the full syllabus.
First, templates. I am not a designer, so beginning with a template is key for me. Here’s a set of infographic templates for PPT and a different Canva collection of templates that are fun starting points.
Example 1 & 2 - Weekly Schedule. I like this example because of the layout of his weekly schedule (click the image to view the full syllabus). I think students appreciate having a sense of how much time different tasks may take - at a minimum, it shows that the instructor is being thoughtful about the work students need to put in.

Image credit to William Ju, Univ. of Toronto
I appreciate the consistent weekly expectations of students, particularly for online courses (click the image to see the full weekly schedule, which outlines tasks for 4 days each week).

Image credit to Lindsay Masland, Appalachian State Univ.
Example 3 & 4 - Grade Components. I like these two examples because of the visual presentation of course grade components (click each image to view the full syllabus).

Image credit to Allison Hutchison, Virginia Tech

Image credit to Chia-Hua Lin, Univ. of South Carolina
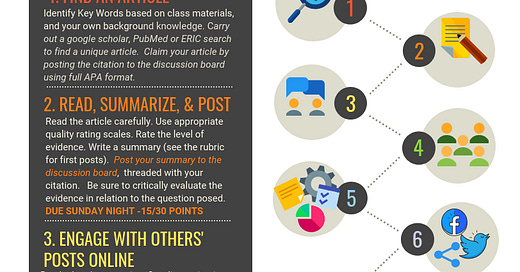
Example 5 - Building of Weekly Tasks. I like this example because of the explanation of what each weekly task is, plus a helpful step-by-step map that corresponds to the text explanation (click the image to view the full syllabus).

Image credit to Amanda Van Horne, Univ. of Delaware
—
Beyond simply redesigning for better communication and visual appeal, there’s also the need to engage students more actively in working with the information presented in a syllabus. I’ve often had some form of syllabus quiz or discussion on the first day - typically as a small group activity - but with limited together time in hybrid/remote synchronous classes, I’m exploring other ideas. I came across Interactive Syllabus - a model which essentially turns a static document into an interactive quiz. I’m still experimenting, but I think a combination of infographic-style document plus interactive quiz might be the way to go for fall.
I have a list of additional examples, templates, and articles at the end if you want to read more about syllabus design. I would love to see your creative examples as well. Thanks for reading!

P.S. Post edited to include a different example #3, based on comments that the example I had selected wasn’t actually very clear - thank you for the feedback!
For more examples, templates, and articles on alternative syllabi…
Tona Hangen has a beautiful array of syllabi here
Mano Singham wrote for AAC&U Death to the Syllabus
The Visual Communication Guy wrote about experimenting with infographic syllabi
This is a helpful article describing how to create screenreader-friendly versions
“God & The Good Life” syllabus at Notre Dame is set up like a webpage
Dalyn Luedtke used Piktochart for a professional/technical writing course
Catlin Tucker has a helpful post on setting up a newsletter format in Google Slides
HyperDocs has interactive templates for Google Docs/Slides